Creating
Creating
an
an
assignment...
assignment...
Service.
The application which helps lenders to repossess their vehicles back.
Industry
Automotive
Year
2023
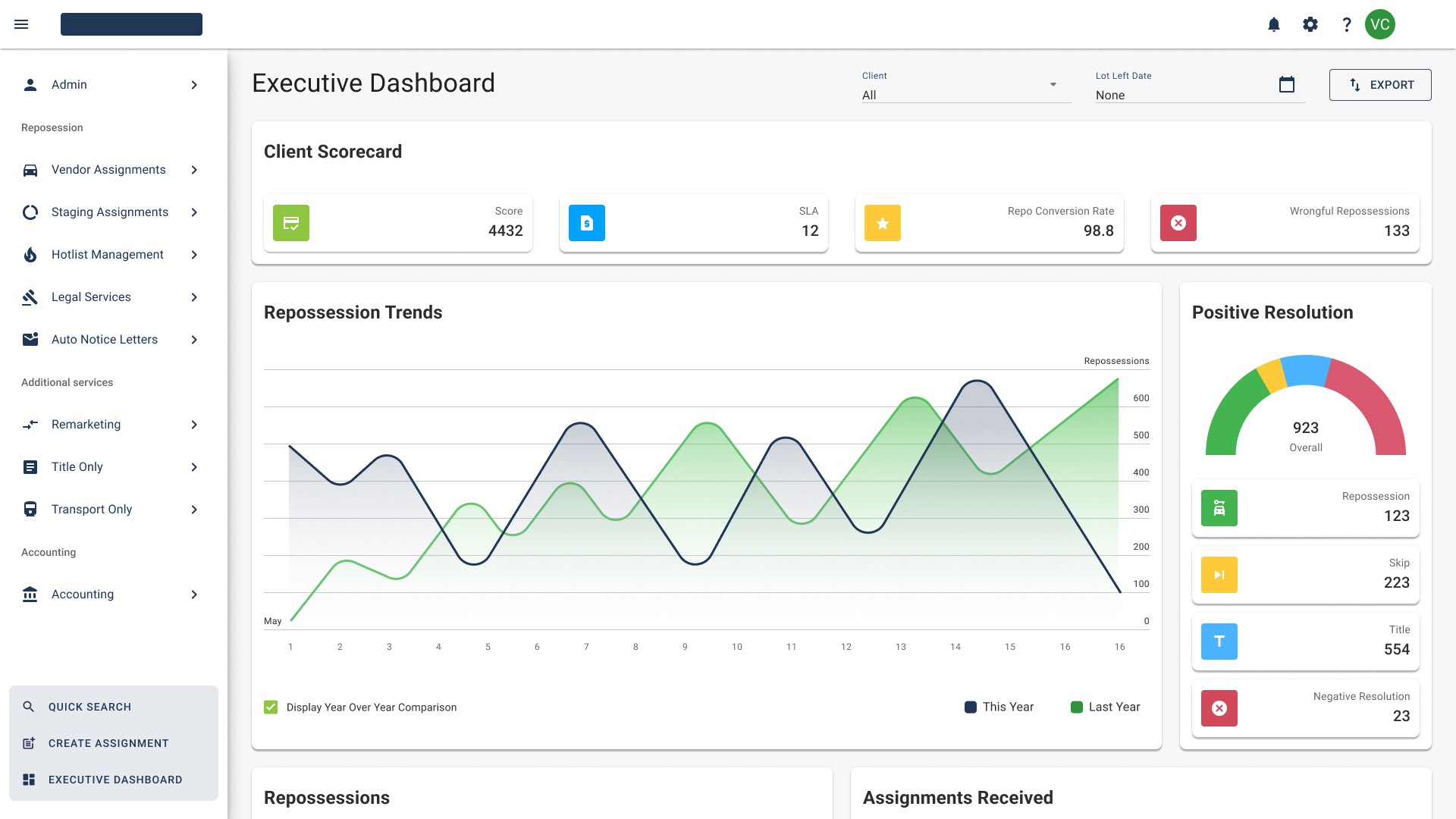
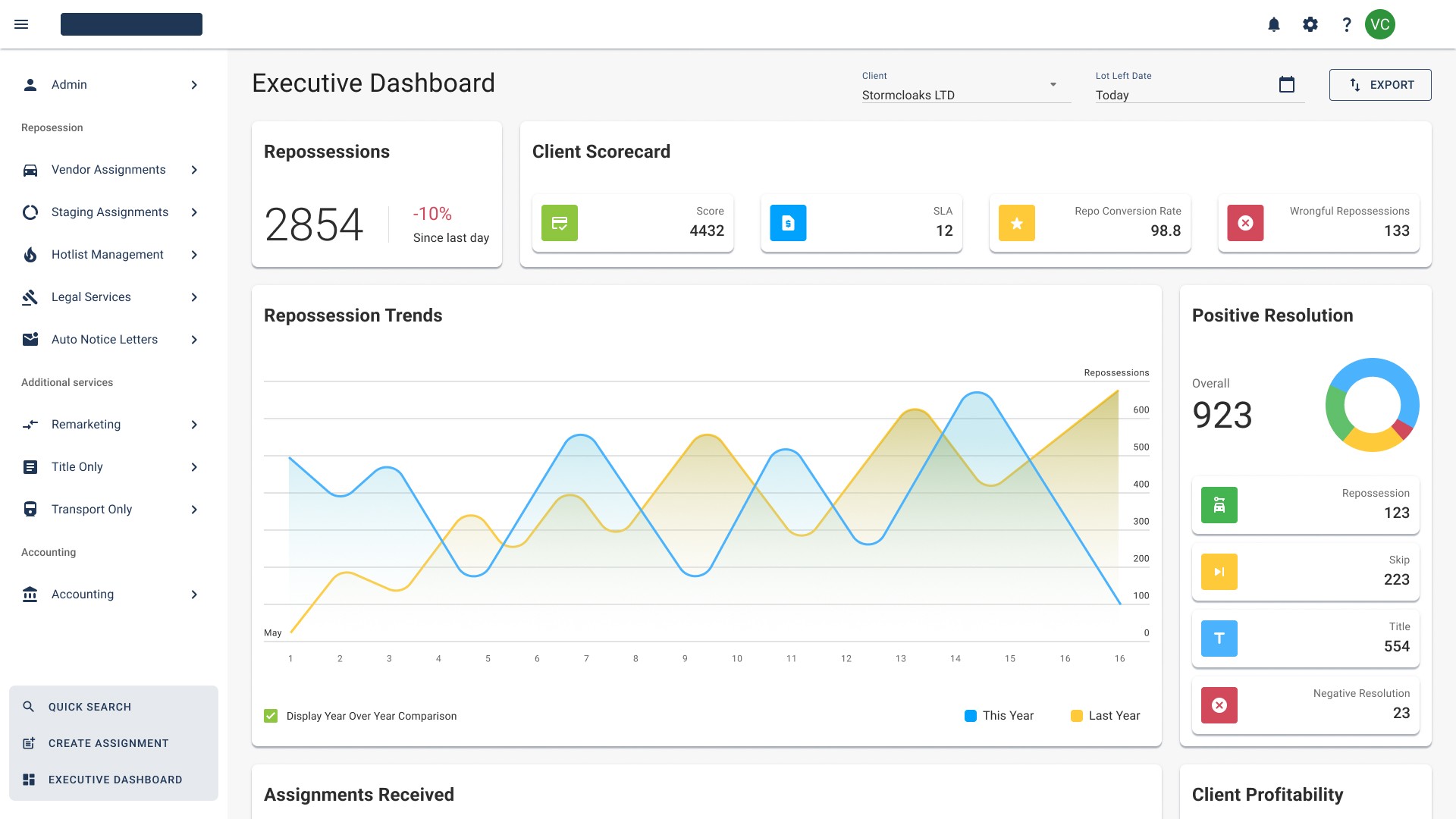
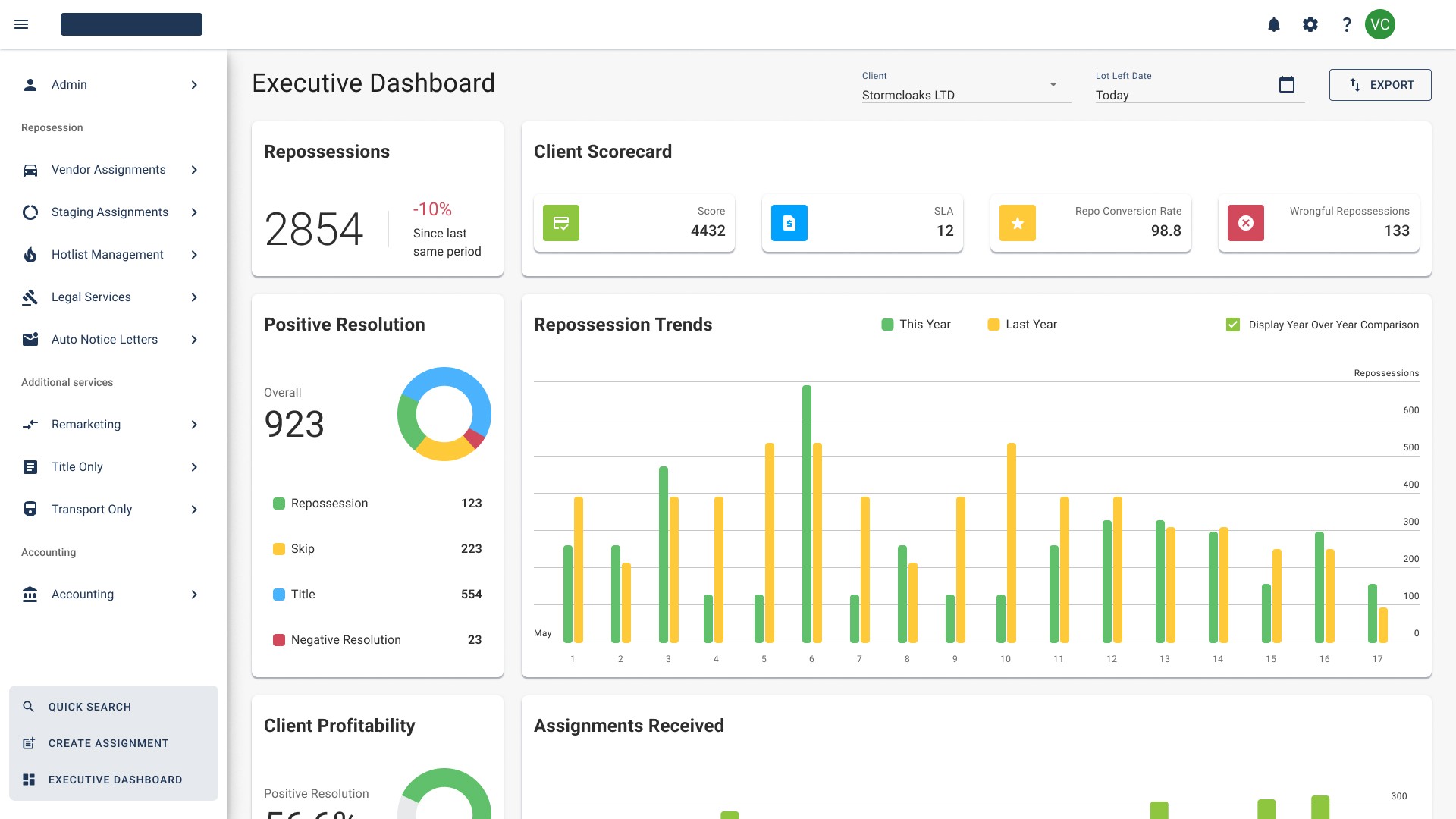
Visuals
Project Overview
Vehicle repossession service makes it easier for lenders to find the right vendors for the job and helps those vendors to get assignments that fit them just right.
Responsibilities
01
Visual Redesign
Making a comprehensive redesign of the existing application's user interface to make it user-friendly and provide overall aesthetics.
02
Functional Analysis
Analyzing the application, identifying and removing redundant components to make the user experience better.
03
Feature Implementation
Collaborating with the development and product teams to implement features and ideas in alignment with user and business goals.
Challenges
Complexity: Faced with the challenge of redesigning a large and complex application. Overcame initial overwhelm by systematically dividing the application into logical sections for better understanding.
Client Communication: Interacting with a client with specific visual preferences posed a challenge, particularly in the context of a redesign. Addressed by creating several visual variations for each feature to align with the client's taste.
Absence of the Deep Research Phase: had to convince the client that good UX cannot be grabbed from the sky, so we can lean on the research findings during the process of the development.
Design Decisions
Through the time perspective, once the evaluation was done, we could clearly highlight
3 main decisions, which shown up as the most valuable decisions made for the project.
01
Discovery
02
Unified Design System
Created a unified color palette and text styles guide to avoid a hierarchical mess and visual inconsistencies.
Replaced the old components of different styles with the MUI 5 library and adapted it to align with the new design style.
03
Variation Approach
Created multiple solutions to test and gather user feedback. Meanwhile, consulted with the development team to understand their estimation to provide the full picture to the client to make a decision.
This method helped with faster decision-making and reduced endless change iterations.



Tools and Technologies
Design Tools: Primarily used Figma for wireframing, Hi-Fi designs, and prototypes.
Collaboration Tools: Leveraged FigJam for collaboration with the client and research, used Microsoft Clarity for analytical insights.
Feedback and Iteration
01
Corridor Testing
Demonstrated the flows to the developer
& quality assurance teams to discuss
the solutions.
Gathered additional feedback from colleagues working on other projects to see the fresh view.
02
User feedback
Initiated some user sessions using prototypes to understand the quality of problem solving.
Sometimes tried a clear vision approach here as well, showing the flows to other departments representatives.
03
Client Feedback
Conducted weekly demo calls for real-time client feedback and decision-making.
Demonstrated redesigned flows on prototypes for department heads, incorporating their feedback.
Lessons Learned
Emphasized the importance of relying on feedback for design choices, especially in the context of a redesign. This facilitated better communication with clients and ensured a user-centered design approach.









